LULU3
-
Posts
28 -
Joined
-
Last visited
Content Type
Forums
Gallery
Blogs
Events
Store
Downloads
Profiles
Posts posted by LULU3
-
-
40 minutes ago, tuanphan said:
The block doesn't support adding caption/title/description??
No, it's an Instagram plug in block and it doesn't let me write over it?
-
-
On 7/7/2021 at 6:15 AM, tuanphan said:
Hi. Can you add some demo captions? We can check code easier
Hi @tuanphan. Please can you kindly advise how I can add demo captions? Thanks.
-
@tuanphan would you happen to have any further ideas on this please? Thank you!
-
-
-
Site URL: https://luluthelabel.com/
How do I change this logo image that appears when my website is googled? Thanks in advance.
-
5 hours ago, tuanphan said:
Hi. Add to Design > Custom CSS
/* Mobile */ @media screen and (max-width:767px) { /* Our story width */ div#block-yui_3_17_2_1_1590273067719_15590 { width: 90% !important; } } /* tablet form width */ @media screen and (max-width:900px) and (min-width:641px) { div#page-5e10f93888456a2a6f400ba9 .span-12>.row:nth-child(3), div#page-5e10f93888456a2a6f400ba9 .span-12>.row:nth-child(4) { .span-4:nth-child(2) { width: 70%; } .span-4:not(:nth-child(2)) { width: 15%; } } }Hi, thank you. It only worked for the first half and not the second section. I have attached photos, please can you kindly advise?
-
Site URL: https://luluthelabel.com/
How do I edit the writing sizes on the order confirmation page (the page straight after the checkout page)? The writing doesn't look too good, the title is too large and I can't read the writing underneath as it's too small.
Thanks.
-
On 7/12/2021 at 4:28 AM, tuanphan said:
Also, do you need fix these issues?
Site URL – https://luluthelabel.com/
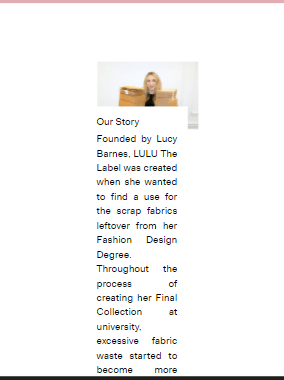
1. (Mobile – Our story) Increase text and image width?
https://luluthelabel.com/our-story
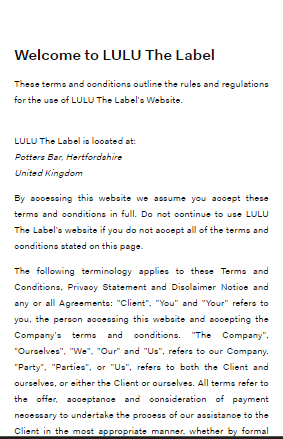
2. (Mobile – terms and conditions) The size of text is small
https://luluthelabel.com/terms-and-conditions
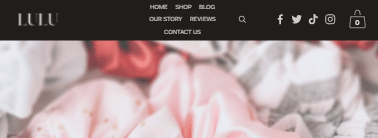
3. (Tablet – Header) Change links to 2 rows
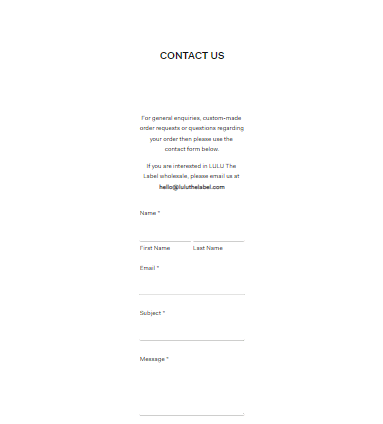
4. (Tablet – Contact us) Increase text width?
Hi, yes please I need to fix the above. Please can you kindly advise?
Thank you!
-
Hi!
I managed to add in the Trustpilot widgets where I wanted them. I have noticed that they appear on the home page fine, I click on my shop now button, add an item to the cart and if I click back onto home it doesn't show the Trustpilot widgets. Instead it just has the writing 'trustpilot'.
Do you happen to know what may be causing this please? Thanks.
-
Site URL: https://luluthelabel.com/
I am looking to add in a Trustpilot trust-box widget near the end of my website above where it says 'All products from LULU The Label are handmade with love by Lucy in Hertfordshire, England.'
Trustpilot have given me a custom code for the trust-box. Is anyone able to advise please how to add this in successfully without any issues? This is the code they gave me: https://trstp.lt/n694JEELU
Thank you.
-
Site URL: https://luluthelabel.com/
How do I make my IG captions appear when hovering over the IG feed images on the homepage of my site?
Thanks in advance!
-
-
On 6/9/2021 at 11:22 AM, tuanphan said:
If you agree, we can replace 4 social icons with Code Block. Then you can change size, color, hover, easier.
Hi, yes this sounds good please if you can assist further?
Thank you!
-
Site URL: https://luluthelabel.com/
Hello,
How do I add or link these payment icons in the footer of my website?
I have noticed a lot of websites have these and I would like to add this on mine as it's useful info for the customer. Thank you.
-
Site URL: https://luluthelabel.com/
I recently coded in a TikTok icon for my social links which are shown on both the header and footer of my site. I have noticed that the hover function does not work on this icon, is there a custom code for this please? For example, I hover over the Instagram icon and the TikTok icon does not fade like the others.
Template is Hyde.
Thanks in advance.
-
Site URL: https://luluthelabel.com/shop/lilacvelour
How do I remove Tumblr as an option of where the customers can share on the platform?
-
13 hours ago, tuanphan said:
Hi. Have you enabled Announcement bar yet?
Hello, no I haven't been able to yet!
-
-
-
8 hours ago, Wolfsilon said:
Hello,
Use Design > Custom CSS to apply some spacing.
.ProductList-filter-list-item:last-child { margin-right: 1%; }Should do the trick. Hope this helps!
Amazing it worked, thank you so much!
-
Site URL: https://luluthelabel.com/
I added in an extra category as I am launching new products. The writing is now squashed and will not separate how it used to - the 'Spring Collection' and 'Reusable Cotton Pads' headings have no space between them. I have played around with the font size/item spacing and it isn't making a difference. Thanks in advance!
-
Site URL: https://luluthelabel.com/
In the header and footer I have my social media links, however I am unsure how to add a custom logo for TIKTOK. I have tried a few different ways, however the custom code is not working. My website template is 'Hyde'. Thanks.























How do I disable the add to cart button?
in Site Design & Styles
Posted
Site URL: https://luluthelabel.com/
I am going travelling for two months and won't be able to fulfil orders. How do I disable the add to cart button or essentially, what's the best way to prevent customers from ordering? I do not want to lock or disable my website.