Trishyeah
-
Posts
32 -
Joined
-
Last visited
Content Type
Forums
Gallery
Blogs
Events
Store
Downloads
Profiles
Posts posted by Trishyeah
-
-
8 hours ago, KEYdance said:
You might try some 'hover'-codes to reveal secret content or (my favourite) use tooltips with any kind of link (e. g. with text, images, single words, etc.).
Oooh do you have any examples and codes I could use to play with? This sounds fun
-
-
2 hours ago, bangank36 said:
Hello thank you so much for your fast reply. Do you know where the code is located? I can't find anywhere that it is?
-
Site URL: https://chromatical.com.au/strategysauce
No idea what's happened, my footer appears normally on other pages, however on this page it's huge, long, white and stretched out my regular footer navigation. I can't figure out what's happened.
I don't see any code on that page that might have caused it but clearly I've done something #help
-
-
Site URL: https://chromatical.com.au/
Hi everyone, I'm keen to hide some sort of 'hidden easter egg' on my site somewhere and wondered if anyone had any code they could share with me as ideas?
I have Googled and can only seem to find pages that show other peoples cool easter eggs. Rather than code that I can add to my site to make something happen.
My objective is to get people to explore the page and if they find it I'll send them a code (or something like that) to get them spending time on my site.
Hope someone can share any cool ways to do this on squarespace. Very open to ideas. Thanks heaps
-
1 hour ago, tuanphan said:
You mean something like this effect?
Ooooh yes that's EXACTLY it!!
I understand HTML and CSS, but where do I put JavaScript? I haven't used it before. Thank you SOOO very much for your help -
Site URL: https://chromatical.com.au/strategysauce
Hello,
I'm wondering how to make text change words, so it keeps rotating through certain words repeatedly? Similar to a gif but it's actually flipping through words?
I've uploaded a screenshot of my header text. It has a list of examples in it. But instead of me listing all the people I help in such a long list like that, I wanted the list of words to rotate through making it interesting and short.
So instead of writing...
Business & Marketing strategies designed to help you make more money from your courses, memberships, programs, subscriptions, group coaching & workshops
It could be Business & Marketing strategies designed to help you make more money from your courses
(and the other words would rotate through where it says courses).
Looking forward to hearing from you.
-
1 minute ago, tuanphan said:
Can you share link to page in screenshot?
Sadly I can't as it's not live and not sure how to share it as when I look at the link in mobile it's private I'm guessing because it's unpublished?
-
On 5/24/2020 at 9:56 PM, LXK said:
Hi Maverick,
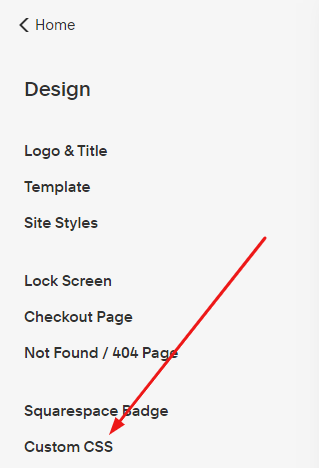
Please try adding this code to Design > Custom CSS:
@media only screen and (max-width: 640px) {
.gallery-grid-wrapper{ grid-template-columns: repeat(3, auto)!important;}
}
@tuanphan I'm soo hoping you can help with this!
Oh my goshhh!! This was the only code from my 2 hours or searching and trialling that made any change to anything I was doing. BUT it's all so wonky.
It's not centered/balanced, and the first image at the start of each row is larger than the rest. Hope you can help! Eeeee I finally feel like I'm getting close.
It's still in a test site so I don't have a URL for you sorry.
This is the code I'm using
@media only screen and (max-width: 640px)
{.gallery-grid-wrapper {
width: 33.33% !important;
clear: none !important;
}
}
@media only screen and (max-width: 640px) {.gallery-grid-wrapper{ grid-template-columns: repeat(3, auto)!important;}
}






My footer has gone weird!?
in Customize with code
Posted
Hello, hoping you can help me find this code. I've looked in CSS, in the page inject code, in the advanced code injection, I can't find it anywhere. What am I looking for and do you know where I could find it? thanks so much